2016年你必须知道的网页设计六趋势
趋势是时代前进的方向,不可阻挡,对网页设计也是一样。谁能忘记90年代的GIF动画,或者近些年的扁平化设计?最近,我们看到了在响应式网站设计方面的潮流,因为越来越多的网站自动融入了这个潮流,能自适应手机移动端在今天已经变得越来越重要。
让我们看一看2016年在网页设计方面的流行趋势。
UI模式的演变
响应式设计的一个负面效应就意味着很多网站看起来相似。但是,响应式设计本身不应该收到责难。WordPress网站的兴起和主题市场的繁荣才是重要推手。
一些用户显然开始对自己公司的网站外观与其他人的雷同而感到不爽。
但是外观相似本身也并不都是坏事,事实上,正是因为我们改变了使用网络的方式才导致了通用UI设计模式的出现。设计模式已经趋于成熟,最终当它形成了UI模式后将没有什么可创新的空间。

换句话说,需要一个结账的流程就选择一个结账的流程,其他功能也应该是这样。对于登录模型也是这样。造车没必要从轮子造起。UI模式必须能让用户有一个流畅的体验。
这里有一些你应该要熟悉的模式:
- 汉堡包菜单:当一些人还在诟病这个模式的使用时,它已经被广泛地使用开来,而这有导致更多的人了解了这个功能。
- 账号注册:任何时候你注册一个网站,都会发现这个模式的存在。那也许是一张帐号密码登录表单让你填写,后或者是允许你使用社交软件登录。此外,多步骤的表单向导也是很有效的,因为它砍掉了那些必填项,减少了冲突,并鼓励用户按流程填写。
- 长滚动条:把所有重要的元素都放在折叠区域的外面是一个公开的秘密。此外,几乎每个人都习惯了在手机设备上的长滚动条。这种特别是对于那些想要吸引用户一步步阅读的网站特别有效,当然你也可以通过打破滚动来继续模仿一个多页面网站。
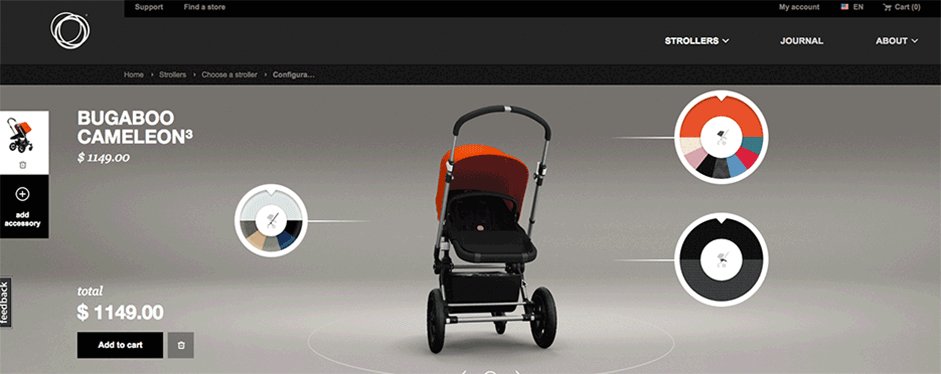
- 卡片式布局: 在图片分享网站的引领下,卡片在网页上无处不在因为他们能以适合浏览的小区块方式呈现信息。每一个卡片区域都代表了一个独立的概念。因为他们扮演了“内容容器”的作用,他们的长方形外形能更容易地重新安置到不同的设备上。
- 全屏大图:因为视觉是人类最强的感官,高清大图是能最快获取用户关注的方式之一。在这里,我们要先感谢带宽和数字压缩技术,用户不用在忍受下载速度缓慢的煎熬。一个常见的布局是一张位于页面头部的全屏大图,跟着也许是一个锯齿状的布局,又或者是一个卡片式布局。
丰富的动画
动画已经越来越多地被用来提升网站的内容述说,让用户体验增加更多的交互性和娱乐性。

但是,你不能在所有地方都用上动画。是否把动画加到你的内容述说部分或是个性化部分需要慎重考虑。动画可以按照下面两类来考虑:
- 大型动画: 它们用来作为最重要的交互式工具能有效地影响到访客,也用在包括视觉差滚动效果和弹出提示。
- 小型动画:它们包括旋转指针、悬停工具以及下载进度条,并且它们不需要任何的用户输入。
微交互
微交互在我们周围无处不在,从关闭移动手机上的闹钟到链接图片到微信。
每个人不需要一秒钟的思考就完成了的事。很有可能你的一天就是从微交互开始的。通过关闭手机闹钟,你参与了很短时间的一次交互。越来越多像这样的微交互被植入到我们使用的手机APP或设备中去。
微交互能帮你完成下面这些事情:
- 沟通所处状态或收集反馈;
- 看到一个行为的结果;
- 帮助用户进行一些操作。
对于任何的应用而言,微操作都是非常重要的。在一些需要用户互动的环节或关键点上,如果没有微互动元素,你会发现很难让设计的网站或移动应用给人留下深刻印象。
本质设计:一个对扁平化设计更丰富的补充
去年,谷歌推出了它的新风格语言,本质设计。它使用阴影效果和移动与影深的概念来创造出更逼近于现实的效果。
本质设计的目标是创造出干净、现代化的设计,它着眼于用户交互(UX)。谷歌的审美观在少数诋毁声中,已然作为一个游戏规则改变者而得到了大部分赞赏。

在它简约的外观下,本质设计与另一个发展趋势——扁平化设计有很多的共性。但是,本质设计充分利用影深和阴影效果,比扁平化设计允许有更多的影深。
轻量级的本质设计不需要依赖任何特别的框架,因此设计者可以使用各类的前端设计工具来创建他们的网站。当它变成代码的时候,依然是轻量级的。
响应式网页设计
最近几年,响应式网页设计已经超级流行,这要感谢移动端网站和移动应用使用的增加。
响应式网页设计肯定不会很快消失,因为它通过相对简单且廉价的方式为商家建立一个涵盖全功能且手机界面友好的网站。但响应式网页设计如果实施不当,确实会带来不少的问题,其中最大的问题就是执行效率。
为了确保响应式网页设计的执行效率,设计者应该考虑下面这些规则:
- 避免使用JavaScript和CSS图片加载同时使用了display:none标签。这仍然会下载图片到移动设备,增加不必要的页面加载负担。
- 要用按百分比定义的响应式图片
- 要按具体条件动态加载JavaScript,因为许多在电脑桌面使用的JavaScript组件不能在较小的设备上使用。尤其要注意那些第三方的JavaScript脚本,比如:社交分享。这些脚本经常会对执行效率产生负面影响。
- 使用RESS(Responsive and Server Side)
- 使用执行效率测试工具来评测和优化网站的执行效率。
执行效率对用户交互是非常重要的。感谢这些措施能有效减轻网页加载的负担,让响应式网页设计与网站的简约风格保持高度的统一。卡片式布局和响应式网页设计是伟大的创新,它们让网页设计能自有重构,从而适配不同的显示终端。
扁平化设计在任何时候都不会马上消失
扁平化设计已经流行了一段时间,它与其他的趋势,比如:简约、响应式网页设计和本质设计都是兼容的。
今后,我们极有可能看到下面这些扁平化设计的进一步发展趋势。
- 长阴影:这能赋予扁平化设计更多的影深
- 鲜艳的色彩方案:流行的用户界面框架和模版已经鼓励很多设计者在他们的设计中开始使用更多鲜艳的色彩。
- 简单的排版:简单的排版有助于确保文字在扁平化设计中的易读性和可读性
- 幽灵按钮:这能在不影响用户交互的情况下实现功能,通常表现为具有轮廓的可点击的链接,当用户将鼠标悬停在上面,链接外观将发生改变。
- 简约:为了创建一个清新整洁的用户界面而减少页面元素的数量。
以上就是2016年你必须知道的网页设计六趋势,让我们一起看看趋势的出现。










