用LayoutIt轻松完成Bootstrap网页布局
如果你想建立一个在PC、手机、微信上都有友好显示界面的响应式网站,那么Bootstrap框架是一个不错的选择。最近Bootstrap框架的改进为广大网站开发者带来了一种能简单快速建立比较好的响应式网站和Web应用的方式。但遗憾的是,从设计草稿到建立网页布局仍然是件比较困难或者说耗费时间的事。为了让这个过程更简单快速,在这篇文章里,小卓将带大家看看LayoutIt——一款能帮助你轻松快捷地设计基于Bootstrap框架的网页布局的工具。
LayoutIt是一款基于Web的工具,用来通过简单的推拽方式完成网页布局和网页设计。LayoutIt支持最新的Bootstrap版本,如果你不想完全从原始脚本开始实现网页布局,这里有三个基本模版供你选用。这样,基于Bootstrap代码的网页设计就可以在你的网站项目中使用了。
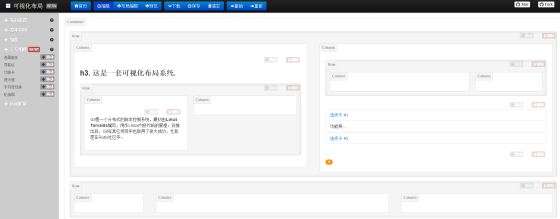
开始使用LayoutIt,你需要去到编辑页面。如下图所示,编辑页面提供了多种工具和选项。在页面顶部,你可以看到三种页面设计模式:
- 编辑模式
- 开发者模式
- 预览模式
在顶部条形区域的下边,你可以看到位于左侧边栏的多种元素和位于右侧的容器。容器事实上就是你进行网页设计的画板,你可以在上面创建或者个性化定制需要的元素。当你完成了网页设计时,只需点击“下载代码”或保存代码。
元素
首先,需要选择一个或几个布局设置来创建你希望在网页中看到的布局。本质上,布局设计提供了接下来在上面进行操作的行和列。
接着,你可以往网页布局设计的行或列中添加一些基本的CSS组件,比如:标题、段落、引用块、列表、表格、按钮、图片等等。在每个元素中,你可以找到其他附加设置,比如对齐方式、置顶等。
为了添加通用属性,组件给你提供了多种网页基本元素,例如:按钮、标题、文本、分页等等。
最后为了强化网站的显示效果,可以考虑植入一些Javascript元素,比如:模块、浏览快、选项卡、警告等等。
对于那些刚接触Bootstrap又希望能快速建立基于Bootstrap的网页布局,LayoutIt绝对是个正确的选择。它确实是一款有意思的工具。怎么样?现在就下个来试试吧?欢迎把你的想法和使用体验告诉我们。