网站前端的性能优化
最近有惠州的电商朋友遇到了个不解的问题,就是“网站制作好了,外观高大上;服务器也部署好了,性能也是杠杠的,可访问起来确卡得很,有时还有白屏,简直让人抓狂”,于是找到了卓优互联。听了电商朋友的描述,小卓马上意识到这大概又是网站性能优化做得不好惹的祸了。网站性能是一个用户比较容易忽视的问题,因为它毕竟不像外观那么直接可见,等到正式上线时,为时已晚。
从网站的角度考虑,影响网站性能的因素大致可以分为:前端代码的性能和后端代码的性能,而网站前端的性能往往又是决定性因素。
为什么前端性能如此重要?数据显示:
- 只有10%~20%的最终用户响应时间花在了下载HTML文档框架上。其余的80%~90%时间花在了下载页面中的所有组件中;
- 优化后台需要花费比较大的成本,优化前端只需要适当地遵循一些法则会有较大的提升,相对低成本高收益。
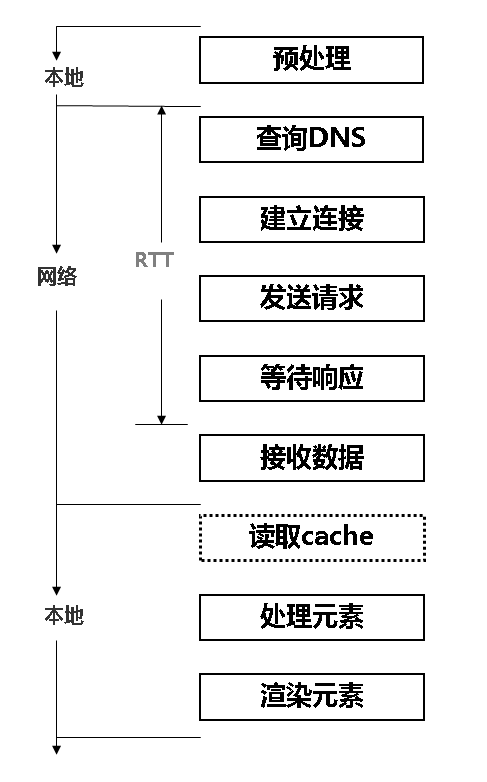
近几年网站前端采用的技术变化很大,各种工具、库、框架层出不穷。虽然如此,但是网站前端性能优化的方向和思路基本没变。为了让大家更好的了解网站前端性能优化的重点和方法,在这里大家有必要先了解浏览器请求和响应的大致过程。如下图所示,整个过程可以包括:预处理、查询DNS、建立连接、发送请求、等待响应、接受数据、读取缓存、处理元素和渲染元素九个步骤。根据这九个步骤,小卓给大家分别说说需要采取些什么前端优化措施来提升网站性能。
第一步、浏览器预处理
第二步、查询DNS
优化措施–减少DNS查找
简单来说,DNS 查找就是输入域名对服务器IP地址的查找过程。DNS缓存又分为浏览器DNS缓存、操作系统DNS缓存。当你输入www.google.com的时候,浏览器会先去自身的DNS缓存里面查找有没有google服务器的IP地址;如果找不到则继续到操作系统的DNS缓存查找;如果浏览器在这两个容器都没有找到google的IP地址记录,则会向广域域名体系查找。
- 方法1:使用DNS缓存
浏览器DNS缓存 计算机DNS缓存 服务器DNS缓存(TTL) - 方法2:使用Keep-Alive特性
当客户端的DNS缓存为空时,DNS查找的数量与Web页面中唯一主机名的数量相等。减少唯一主机名的数量就可以减少DNS查找的数量。 - 方法3:较少的域名来减少DNS查找(2-4个主机)
- 方法4:使用第三方DNS域名解析加速服务
国内的一款免费DNS加速服务DNSPOD;
第三步、建立连接
优化措施– 使用内容分发网络(CDN)
CDN是一组分布在多个不同地理位置的Web服务器,由于距离用户 物理距离比较短,所以能够更加有利于用户获取到静态资源;这种服务通常需要购买,也有一些免费、通用的CDN可使用。
- 方法1:使用CDN服务,国内有百度云加速、360云加速等等;
- 方法2:页面静态化,取决于发布系统;
- 方法3:Ctrip使用的China-Cache和网宿。
优化措施–用域名划分页面内容
按网页内容划分域名,在合适的资源服务器上存放文件
第四步、发送请求
优化措施–减少HTTP请求
一般来说,使用外链的脚本和样式表更加有利。分别把外链脚本和样式表进行合并会减少HTTP请求,以节省客户端和服务器之间的通讯次数来加快页面打开速度。但是出于网站开发的便利,网站开发的时候一般会采取模块化的方式;这时候可以在部署前采用一些前端构建工具把这些模块文件合并起来再发布。
HTTP请求30-40,合并文件,图片地图,内联图像
js文件(不超过7个)
css文件不超过4个,各频道首页和全站首页不超过3个。
目前无法解决的是allyes广告的请求数。
大量的广告和产品图片可能会造成,图片请求数很大,可能造成总请求数指标吃紧,这个只能从设计上搞定,需要权衡
网页的css和js文件请求数过多,需要合并样式和脚本
优化措施–优化CSS Spirite
图片地图 Ctrip首页例子
优化措施–避免404错误
网站开发要注意避免内部无效的链接
优化措施–不要使用frameset,少使用iframe
这样的网站对搜索引擎不友好,即使内容为空,加载也需要时间、会阻止页面加载
禁止使用iframe引入外部资源,不包括allyes广告,不包括about:blank的空页面。
第五步、等待响应
优化措施–避免重定向
以下是一个重定向的过程:
浏览器发送请求——>服务器返回302——>浏览器发送第二次请求—–>服务器返回200—>浏览器开始呈现
就是说,在重定向完毕并且HTML下载完毕之前,是没有任何东西显示给用户的
涉及服务器负载、数据查询、服务器端缓存等
第六步、接收数据
优化措施–压缩组件
HTML文档、脚本和样式表、XML和JSON的文本响应
压缩通常能将响应的数据量减少将近70%
优化措施–减小Javascript和CSS文件大小
从代码中移除不必要的字符以减少其大小,减少加载时间。
减少JavaScript 文件大小的有几种手段:
- 通常被广泛使用的是精简。精简就是去除JavaScript代码中的空格、注释等多余的字符,这种方式基本上没有什么缺点。
- 另外一种方式是混淆。混淆是在精简的基础上,把函数、变量名都用较短小的字符来替换,从而达到减少文件大小的效果。但是混淆会产生不少麻烦,很有可能会引入错误,虽然有利于防止逆向工程,当同时也增加了自己在线上环境调试的难度。
现在普遍的做法是发布前利用 Gulp、Grunt等自动化构建工具对资源进行压缩。
优化措施–尽量缩减页面大小
页面必须小于150K(不含图片)
- 静态文件是否gzip
- 图片是否压缩优化过
第七步、读取Cache
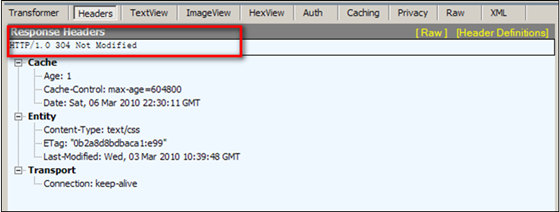
优化措施–添加Expires头或Cache-Control
Expires头是用来告诉浏览器该响应的有效期,可以理解为该资源的“保质期”,在期限内可以使用该资源的缓存不需要重新请求。由于浏览器与服务器存在时钟同步问题,HTTP1.2.1还添加了Cache-Control和max-age来弥补Expires头的不足。通常用于脚本,样式表、图片等静态资源。
使用这种策略可能会遇到一个问题是,开发者可能想要在资源过期前这段时间更新它们。这时候,由于浏览器的缓存还没失效,这就需要通过更改文件名来令静态资源 强制失效。有很多种方式给静态资源打上版本号,可以一本正经地打上数字版本号,根据内容生成哈希码也行,甚至有人用π来给自己的资源打版本号。
应用于不经常变化的组件,包括脚本、样式表、Flash组件、图片
优化措施– 使用外链JavaScript和CSS
尽可能使用外链JavaScript和CSS,因为我们目前大部分avaScript和CSS都做了Gzip和缓存技术,可以充分利用。
使用外链样式和脚本有点有:
1.可以被浏览器缓存起来;2. 组件可重用3. 可模块化;4. 能够被构建(合并压缩打版本)
第八步、处理元素
没有对image和pdf等二进制文件进行gzip压缩
第九步、渲染元素
优化措施–将样式表放在顶部
如果把样式表放在网页底部时,浏览器会延迟显示任何可视化组件。另外,使用 CSS 的@import 等同于把想要加载的样式放在底部,所以不建议使用。对于浏览器的渲染机制,本书并没有过多提及,只是对现象做出了描述以及提供了解决办法。
如果样式表仍然在加载,构建呈现树就是一种浪费,因为在所有样式表加载并解析完毕之前无需绘制任何东西。否则,在其准备好之前显示内容会遇到 FOUC(无样式内容的闪烁,Flash of Unstyled Content)问题。
就是说,如果不把样式表放在中,当遇到样式时,浏览器就会阻止网页呈现,等待样式表下载完毕。
如果把样式表放在底部,在IE中还会产生白屏现象。总之,把样式表放进就能避免这些问题。
优化措施– 建议将脚本放在底部
一般浏览器可以允许并行下载,取决于主机个数、带宽等(默认情况下,IE是2个而FF是8个)下载脚本时并行下载实际上是被禁用的。
脚本对页面的影响是:
- 阻塞对其后面内容的呈现
- 阻塞后面组件的下载
- 浏览器会在下载脚本的时候阻塞并行下载,因为需要确保脚本能够顺序执行。
在实际网站开发中有时候很难完全遵守这条准则,那只能把能够放在最后的都放在最后。
优化措施–移除重复脚本
必须为0,重复的脚本对增加HTTP 请求次数和脚本执行的时间。
优化措施 – 避免CSS表达式
使用CSS 的expression()通常会造成多次运算。影响浏览器渲染时间。实际上,需要用到CSS表达式的地方,通常能够找到其他替代方案,所以避免使用CSS表达式。
优化措施–优化图像
网站开发要尽量使用JPG、GIF;背景透明的图片使用PNG;
png、jpg图片在使用前一定要先用工具压缩优化;
矢量图形可以使用SVG。
以上就是网站前端性能优化上需要着重考虑的地方以及相应的优化措施,大家在网站开发过程中可以加以运用,让你的网站拥有良好的性能和愉悦的用户体验。