CSS3绘制8种超炫的加载动画
当服务器的带宽不太够或者跨运营商访问导致网速没保证时,图片加载很慢,看着都让人着急。如果能在网站的图片加载完成之前先显示加载动画,至少让访客感觉舒服点。小卓在做网站和前端网页设计时,经常会逛前端开发网站学习百家之长。偶尔发现了一组非常炫酷的CSS3加载动画,遂迫不及待的做个Demo保存下来,形成了这篇CSS3绘制8种超炫的加载动画。
下面的这8个加载动画用到了CSS3的旋转transform属性,颜色透明度设置和伪元素操作等CSS技术。奇妙的组合,灵活的运用,产生了意想不到的动态效果。
1.上下起伏波动的加载动画:

- #loader1,
- #loader1:before,
- #loader1:after {
- background: #f2fa08;
- -webkit-animation: load1 1s infinite ease-in-out;
- animation: load1 1s infinite ease-in-out;
- width: 1em;
- height: 4em;
- }
- #loader1:before,
- #loader1:after {
- position: absolute;
- top: 0;
- content: ”;
- }
- #loader1:before {
- left: -1.5em;
- }
- #loader1 {
- text-indent: -9999em;
- margin: 50px 50px;
- position: relative;
- float: left;
- font-size: 11px;
- -webkit-animation-delay: 0.16s;
- animation-delay: 0.16s;
- }
- #loader1:after {
- left: 1.5em;
- -webkit-animation-delay: 0.32s;
- animation-delay: 0.32s;
- }
- @-webkit-keyframes load1 {
- 0%,
- 80%,
- 100% {
- box-shadow: 0 0 #f2fa08;
- height: 4em;
- }
- 40% {
- box-shadow: 0 -2em #f2fa08;
- height: 5em;
- }
- }
- @keyframes load1 {
- 0%,
- 80%,
- 100% {
- box-shadow: 0 0 #f2ff08;
- height: 4em;
- }
- 40% {
- box-shadow: 0 -2em #f2ff08;
- height: 5em;
- }
- }
2.类似弹簧效果的旋转加载动画:
此处用到CSS3的transform属性。
CSS3的变形(transform)属性让元素在一个坐标系统中变形。这个属性包含一系列变形函数,可以移动、旋转和缩放元素。
transform属性可用于内联元素和块元素。其默认值为none,表示不元素不进行变形。transform另一个属性值是一系列的<transform-function>。<transform-function>表示一个或多个变形函数,以空格分开;我们可以同时对一个元素进行变形的多种属性操作,如rotate、scale、translate等。以往我们叠加效果都是用逗号(“,”)隔开,但在transform中使用多个transform-function时却需要有空格隔开。
● 2D transform常用的transform-function的功能:
transform属性3D变形(3D transform)模块的一部分,也就是说所有的2D变形函数也包含于3D变形规范中。如此一来,CSS3变形中的函数根据不同的规范略有不同,下面列出的是变形中的2D和3D常用变形函数的功能,简单说明如下:
translate():用来移动元素,可以根据X轴和Y轴坐标重新定位元素位置。在此基础上有两个扩展函数:translateX()和translateY()。
scale():用来缩小或放大元素,可以使用元素尺寸发生变化。在此基础上有两个扩展函数:scaleX()和scaleY()。 rotate():用来旋转元素。
skew():用来让元素倾斜。在此基础上有两个扩展函数:skewX()和skewY()。
matrix():定义矩阵变形,基于X轴和Y轴坐标重新定位元素位置。
● 3D transform常用的transform-function的功能:
translate3d():移元素元素,用来指定一个3D变形移动位移量。
translate():指定3D位移在Z轴的位移量。
scale3d():用来缩放一个元素。
scaleZ():指定Z轴的缩放向量。
rotate3d():指定元素具有一个三维旋转的角度。
rotateX()、rotateY()和rotateZ():让元素具有一个旋转角度。
perspective():指定一个透视投影矩阵。
matrix3d():定义矩阵变形。
● transform-origin属性用来设置变换的原点。示例中代表旋转中心。

- #loader2,
- #loader2:before,
- #loader2:after {
- border-radius: 50%;
- }
- #loader2:before,
- #loader2:after {
- position: absolute;
- content: ”;
- }
- #loader2:before {
- width: 5.2em;
- height: 10.2em;
- background: #ffffff;
- border-radius: 10.2em 0 0 10.2em;
- top: -0.1em;
- left: -0.1em;
- -webkit-transform-origin: 5.2em 5.1em;
- transform-origin: 5.2em 5.1em;
- -webkit-animation: load2 2s infinite ease 1.5s;
- animation: load2 2s infinite ease 1.5s;
- }
- #loader2 {
- font-size: 11px;
- text-indent: -99999em;
- margin: 20px 20px;
- position: relative;
- float: left;
- width: 10em;
- height: 10em;
- box-shadow: inset 0 0 0 1em #ff0f88;
- }
- #loader2:after {
- width: 5.2em;
- height: 10.2em;
- background: #ffffff;
- border-radius: 0 10.2em 10.2em 0;
- top: -0.1em;
- left: 5.1em;
- -webkit-transform-origin: 0px 5.1em;
- transform-origin: 0px 5.1em;
- -webkit-animation: load2 2s infinite ease;
- animation: load2 2s infinite ease;
- }
- @-webkit-keyframes load2 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- }
- }
- @keyframes load2 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- }
- }
3.大小不一的粒子旋转加载动画:

- #load3,
- #loader3 {
- font-size: 20px;
- margin: 80px 50px;
- float: left;
- width: 1em;
- height: 1em;
- border-radius: 50%;
- position: relative;
- text-indent: -9999em;
- -webkit-animation: load3 1.3s infinite linear;
- animation: load3 1.3s infinite linear;
- }
- @-webkit-keyframes load3 {
- 0%,
- 100% {
- box-shadow: 0em -3em 0 0.2em #aaff00, 2em -2em 0 0em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0em 3em 0 -0.5em #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 0em #aaff00;
- }
- 12.5% {
- box-shadow: 0 -3em 0 0 #aaff00, 2em -2em 0 0.2em #aaff00,
- 3em 0 0 0 #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 25% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 0em #aaff00,
- 3em 0 0 0.2em #aaff00, 2em 2em 0 0 #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 37.5% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 0 #aaff00, 2em 2em 0 0.2em #aaff00,
- 0 3em 0 0 #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 50% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 0 #aaff00,
- 0 3em 0 0.2em #aaff00, -2em 2em 0 0 #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 62.5% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 0 #aaff00, -2em 2em 0 0.2em #aaff00,
- -3em 0 0 0 #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 75% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 0 #aaff00,
- -3em 0 0 0.2em #aaff00, -2em -2em 0 0 #aaff00;
- }
- 87.5% {
- box-shadow: 0 -3em 0 0 #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 0 #aaff00,
- -3em 0 0 0 #aaff00, -2em -2em 0 0.2em #aaff00;
- }
- }
- @keyframes load3 {
- 0%,
- 100% {
- box-shadow: 0 -3em 0 0.2em #aaff00, 2em -2em 0 0 #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 0 #aaff00;
- }
- 12.5% {
- box-shadow: 0 -3em 0 0 #aaff00, 2em -2em 0 0.2em #aaff00,
- 3em 0 0 0 #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 25% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 0 #aaff00,
- 3em 0 0 0.2em #aaff00, 2em 2em 0 0 #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 37.5% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 0 #aaff00, 2em 2em 0 0.2em #aaff00,
- 0 3em 0 0 #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 50% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 0 #aaff00,
- 0 3em 0 0.2em #aaff00, -2em 2em 0 0 #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 62.5% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 0 #aaff00, -2em 2em 0 0.2em #aaff00,
- -3em 0 0 0 #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 75% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 0 #aaff00,
- -3em 0 0 0.2em #aaff00, -2em -2em 0 0 #aaff00;
- }
- 87.5% {
- box-shadow: 0 -3em 0 0 #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 0 #aaff00,
- -3em 0 0 0 #aaff00, -2em -2em 0 0.2em #aaff00;
- }
- }
4.蛇形旋转加载动画:
- #loader4 {
- font-size: 10px;
- margin: 20px 20px;
- float: left;
- text-indent: -9999em;
- width: 11em;
- height: 11em;
- border-radius: 50%;
- background: #ffffff;
- background: -moz-linear-gradient(left, #ff00ff 10%, rgba(255, 255, 255, 0) 42%);
- background: -webkit-linear-gradient(left, #ff00ff 10%, rgba(255, 255, 255, 0) 42%);
- background: -o-linear-gradient(left, #ff00ff 10%, rgba(255, 255, 255, 0) 42%);
- background: -ms-linear-gradient(left, #ff00ff 10%, rgba(255, 255, 255, 0) 42%);
- background: linear-gradient(to rightright, #ff00ff 10%, rgba(255, 255, 255, 0) 42%);
- position: relative;
- -webkit-animation: load4 1.4s infinite linear;
- animation: load4 1.4s infinite linear;
- }
- #loader4:before {
- width: 50%;
- height: 50%;
- background: #ff00ff;
- border-radius: 100% 0 0 0;
- position: absolute;
- top: 0;
- left: 0;
- content: ”;
- }
- #loader4:after {
- background: #ffffff;
- width: 75%;
- height: 75%;
- border-radius: 50%;
- content: ”;
- margin: auto;
- position: absolute;
- top: 0;
- left: 0;
- bottombottom: 0;
- rightright: 0;
- }
- @-webkit-keyframes load4 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- }
- }
- @keyframes load4 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- }
- }
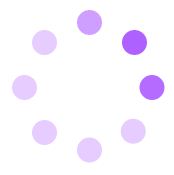
5.大小相同,颜色深浅不一的粒子旋转动画:
它是运用CSS3的border-radius圆角属性、box-shadow阴影属性等属性制作出来的。
animation属性设置的参数:
● 设置对象所应用的动画名称:load5。
● 设置对象动画的持续时间:1.1s。
● 设置对象动画的过渡类型:
ease:动画以低速开始,然后加快,在结束前变慢。
linear:匀速。
ease-in:动画以低速开始。
ease-out:动画以低速结束。
ease-in-out:动画以低速开始和结束,相对于ease缓慢,速度更均匀。
step-start:按keyframes设置逐帧显示,第一帧为keyframes设置的第一帧。
step-end:按keyframes设置逐帧显示,第一帧为样式的初始值。
steps(<number>[,
[ start | end ] ]?):把keyframes里设置的一帧等分为几帧,start为第一次显示第一帧,end第一次显示样式的初始值,例如:steps(4,start)。
cubic-bezier(<number>, <number>, <number>, <number>):在 cubic-bezier 函数中自己的值。可能的值是从 0 到
1 的数值。贝兹曲线限制了首尾两控制点的位置,通过调整中间两控制点的位置可以灵活得到常用的动画效果。
● 设置对象动画的循环次数:infinite(无限循环)。
将动画运行整个过程的分为0%,12.5%,25%,37.5%,50%,62.5%,75%,87.5%,100%这8个阶段,在不同的阶段运用颜色的透明度制作出不同的阴影效果。
- #load5,
- #loader5 {
- margin: 80px 50px;
- float: left;
- font-size: 25px;
- width: 1em;
- height: 1em;
- border-radius: 50%;
- position: relative;
- text-indent: -9999em;
- -webkit-animation: load5 1.1s infinite ease;
- animation: load5 1.1s infinite ease;
- }
- @-webkit-keyframes load5 {
- 0%,
- 100% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 1), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.5), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.7);
- }
- 12.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.7), 1.8em -1.8em 0 0 rgba(128, 0, 255, 1),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.5);
- }
- 25% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.5), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.7),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.5), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 37.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0em rgba(128, 0, 255, 0.5),
- 2.5em 0em 0 0 rgba(128, 0, 255, 0.7), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 50% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.5), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.7),
- 0 2.5em 0 0 rgba(128, 0, 255, 1), -1.8em 1.8em 0 0 rgba(128, 255, 0, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 62.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.5),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.7), -1.8em 1.8em 0 0 rgba(128, 0, 255, 1),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 75% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.5), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.7),
- -2.6em 0 0 0 rgba(128, 0, 255, 1), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 87.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.5),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.7), -1.8em -1.8em 0 0 rgba(128, 0, 255, 1);
- }
- }
- @keyframes load5 {
- 0%,
- 100% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 1), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.5), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.7);
- }
- 12.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.7), 1.8em -1.8em 0 0 rgba(128, 0, 255, 1),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.5);
- }
- 25% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.5), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.7),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.5), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 37.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0em rgba(128, 0, 255, 0.5),
- 2.5em 0em 0 0 rgba(128, 0, 255, 0.7), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 50% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.5), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.7),
- 0 2.5em 0 0 rgba(128, 0, 255, 1), -1.8em 1.8em 0 0 rgba(128, 255, 0, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 62.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.5),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.7), -1.8em 1.8em 0 0 rgba(128, 0, 255, 1),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 75% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.5), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.7),
- -2.6em 0 0 0 rgba(128, 0, 255, 1), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 87.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.5),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.7), -1.8em -1.8em 0 0 rgba(128, 0, 255, 1);
- }
- }
6.粒子旋转伸缩加载动画:
运用CSS3的旋转Transform属性和动画的执行百分比制作而成。
- #loader6 {
- margin: 60px 50px;
- float: left;
- font-size: 90px;
- text-indent: -9999em;
- overflow: hidden;
- width: 1em;
- height: 1em;
- border-radius: 50%;
- position: relative;
- -webkit-animation: load6 1.7s infinite ease;
- animation: load6 1.7s infinite ease;
- }
- @-webkit-keyframes load6 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.11em -0.83em 0 -0.42em #ff0000,
- -0.11em -0.83em 0 -0.44em #ff0000, -0.11em -0.83em 0 -0.46em #ff0000,
- -0.11em -0.83em 0 -0.477em #ff0000;
- }
- 5%,
- 95% {
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.11em -0.83em 0 -0.42em #ff0000,
- -0.11em -0.83em 0 -0.44em #ff0000, -0.11em -0.83em 0 -0.46em #ff0000,
- -0.11em -0.83em 0 -0.477em #ff0000;
- }
- 30% {
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.51em -0.66em 0 -0.42em #ff0000,
- -0.75em -0.36em 0 -0.44em #ff0000, -0.83em -0.03em 0 -0.46em #ff0000,
- -0.81em 0.21em 0 -0.477em #ff0000;
- }
- 55% {
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.29em -0.78em 0 -0.42em #ff0000,
- -0.43em -0.72em 0 -0.44em #ff0000, -0.52em -0.65em 0 -0.46em #ff0000,
- -0.57em -0.61em 0 -0.477em #ff0000;
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.11em -0.83em 0 -0.42em #ff0000,
- -0.11em -0.83em 0 -0.44em #ff0000, -0.11em -0.83em 0 -0.46em #ff0000,
- -0.11em -0.83em 0 -0.477em #ff0000;
- }
- }
- @keyframes load6 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.11em -0.83em 0 -0.42em #ff0000,
- -0.11em -0.83em 0 -0.44em #ff0000, -0.11em -0.83em 0 -0.46em #ff0000,
- -0.11em -0.83em 0 -0.477em #ff0000;
- }
- 5%,
- 95% {
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.11em -0.83em 0 -0.42em #ff0000,
- -0.11em -0.83em 0 -0.44em #ff0000, -0.11em -0.83em 0 -0.46em #ff0000,
- -0.11em -0.83em 0 -0.477em #ff0000;
- }
- 30% {
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.51em -0.66em 0 -0.42em #ff0000,
- -0.75em -0.36em 0 -0.44em #ff0000, -0.83em -0.03em 0 -0.46em #ff0000,
- -0.81em 0.21em 0 -0.477em #ff0000;
- }
- 55% {
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.29em -0.78em 0 -0.42em #ff0000,
- -0.43em -0.72em 0 -0.44em #ff0000, -0.52em -0.65em 0 -0.46em #ff0000,
- -0.57em -0.61em 0 -0.477em #ff0000;
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.11em -0.83em 0 -0.42em #ff0000,
- -0.11em -0.83em 0 -0.44em #ff0000, -0.11em -0.83em 0 -0.46em #ff0000,
- -0.11em -0.83em 0 -0.477em #ff0000;
- }
- }
7.横向粒子变动加载动画:
此处用到了CSS3动画animation属性的animation-fill-mode属性和animation-delay属性。
● animation-fill-mode属性规定动画在播放之前或之后,其动画效果是否可见。
none:不改变默认行为。
forwards:当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
backwards:在animation-delay所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
both: 向前和向后填充模式都被应用。
● animation-delay属性定义动画何时开始。该属性允许负值,示例中延迟0.16s执行动画。
- #loader7:before,
- #loader7:after,
- #loader7 {
- border-radius: 50%;
- width: 2.5em;
- height: 2.5em;
- -webkit-animation-fill-mode: both;
- animation-fill-mode: both;
- -webkit-animation: load7 1.8s infinite ease-in-out;
- animation: load7 1.8s infinite ease-in-out;
- }
- #loader7 {
- margin: 60px 50px;
- float: left;
- font-size: 10px;
- position: relative;
- text-indent: -9999em;
- -webkit-animation-delay: 0.16s;
- animation-delay: 0.16s;
- }
- #loader7:before {
- left: -3.5em;
- }
- #loader7:after {
- left: 3.5em;
- -webkit-animation-delay: 0.32s;
- animation-delay: 0.32s;
- }
- #loader7:before,
- #loader7:after {
- content: ”;
- position: absolute;
- top: 0;
- }
- @-webkit-keyframes load7 {
- 0%,
- 80%,
- 100% {
- box-shadow: 0 2.5em 0 -1.3em #000000;
- }
- 40% {
- box-shadow: 0 2.5em 0 0 #000000;
- }
- }
- @keyframes load7 {
- 0%,
- 80%,
- 100% {
- box-shadow: 0 2.5em 0 -1.3em #000000;
- }
- 40% {
- box-shadow: 0 2.5em 0 0 #000000;
- }
- }
8.圆环旋转加载动画:
- #loader8 {
- margin: 30px 50px;
- float: left;
- font-size: 10px;
- position: relative;
- text-indent: -9999em;
- border-top: 1.1em solid rgba(255, 128, 0, 0.2);
- border-right: 1.1em solid rgba(255, 128, 0, 0.2);
- border-bottom: 1.1em solid rgba(255, 128, 0, 0.2);
- border-left: 1.1em solid rgba(255, 128, 0, 1);
- -webkit-animation: load8 1.1s infinite linear;
- animation: load8 1.1s infinite linear;
- }
- #loader8,
- #loader8:after {
- border-radius: 50%;
- width: 10em;
- height: 10em;
- }
- @-webkit-keyframes load8 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- }
- }
- @keyframes load8 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- }
- }
完整的示例Demo:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset=“UTF-8”>
- <title>CSS3绘制加载动画</title>
- <style>
- #loader1,
- #loader1:before,
- #loader1:after {
- background: #f2fa08;
- -webkit-animation: load1 1s infinite ease-in-out;
- animation: load1 1s infinite ease-in-out;
- width: 1em;
- height: 4em;
- }
- #loader1:before,
- #loader1:after {
- position: absolute;
- top: 0;
- content: ”;
- }
- #loader1:before {
- left: -1.5em;
- }
- #loader1 {
- text-indent: -9999em;
- margin: 50px 50px;
- position: relative;
- float: left;
- font-size: 11px;
- -webkit-animation-delay: 0.16s;
- animation-delay: 0.16s;
- }
- #loader1:after {
- left: 1.5em;
- -webkit-animation-delay: 0.32s;
- animation-delay: 0.32s;
- }
- @-webkit-keyframes load1 {
- 0%,
- 80%,
- 100% {
- box-shadow: 0 0 #f2fa08;
- height: 4em;
- }
- 40% {
- box-shadow: 0 -2em #f2fa08;
- height: 5em;
- }
- }
- @keyframes load1 {
- 0%,
- 80%,
- 100% {
- box-shadow: 0 0 #f2ff08;
- height: 4em;
- }
- 40% {
- box-shadow: 0 -2em #f2ff08;
- height: 5em;
- }
- }
- #loader2,
- #loader2:before,
- #loader2:after {
- border-radius: 50%;
- }
- #loader2:before,
- #loader2:after {
- position: absolute;
- content: ”;
- }
- #loader2:before {
- width: 5.2em;
- height: 10.2em;
- background: #ffffff;
- border-radius: 10.2em 0 0 10.2em;
- top: -0.1em;
- left: -0.1em;
- -webkit-transform-origin: 5.2em 5.1em;
- transform-origin: 5.2em 5.1em;
- -webkit-animation: load2 2s infinite ease 1.5s;
- animation: load2 2s infinite ease 1.5s;
- }
- #loader2 {
- font-size: 11px;
- text-indent: -99999em;
- margin: 20px 20px;
- position: relative;
- float: left;
- width: 10em;
- height: 10em;
- box-shadow: inset 0 0 0 1em #ff0f88;
- }
- #loader2:after {
- width: 5.2em;
- height: 10.2em;
- background: #ffffff;
- border-radius: 0 10.2em 10.2em 0;
- top: -0.1em;
- left: 5.1em;
- -webkit-transform-origin: 0px 5.1em;
- transform-origin: 0px 5.1em;
- -webkit-animation: load2 2s infinite ease;
- animation: load2 2s infinite ease;
- }
- @-webkit-keyframes load2 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- }
- }
- @keyframes load2 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- }
- }
- #load3,
- #loader3 {
- font-size: 20px;
- margin: 80px 50px;
- float: left;
- width: 1em;
- height: 1em;
- border-radius: 50%;
- position: relative;
- text-indent: -9999em;
- -webkit-animation: load3 1.3s infinite linear;
- animation: load3 1.3s infinite linear;
- }
- @-webkit-keyframes load3 {
- 0%,
- 100% {
- box-shadow: 0em -3em 0 0.2em #aaff00, 2em -2em 0 0em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0em 3em 0 -0.5em #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 0em #aaff00;
- }
- 12.5% {
- box-shadow: 0 -3em 0 0 #aaff00, 2em -2em 0 0.2em #aaff00,
- 3em 0 0 0 #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 25% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 0em #aaff00,
- 3em 0 0 0.2em #aaff00, 2em 2em 0 0 #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 37.5% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 0 #aaff00, 2em 2em 0 0.2em #aaff00,
- 0 3em 0 0 #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 50% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 0 #aaff00,
- 0 3em 0 0.2em #aaff00, -2em 2em 0 0 #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 62.5% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 0 #aaff00, -2em 2em 0 0.2em #aaff00,
- -3em 0 0 0 #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 75% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 0 #aaff00,
- -3em 0 0 0.2em #aaff00, -2em -2em 0 0 #aaff00;
- }
- 87.5% {
- box-shadow: 0 -3em 0 0 #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 0 #aaff00,
- -3em 0 0 0 #aaff00, -2em -2em 0 0.2em #aaff00;
- }
- }
- @keyframes load3 {
- 0%,
- 100% {
- box-shadow: 0 -3em 0 0.2em #aaff00, 2em -2em 0 0 #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 0 #aaff00;
- }
- 12.5% {
- box-shadow: 0 -3em 0 0 #aaff00, 2em -2em 0 0.2em #aaff00,
- 3em 0 0 0 #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 25% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 0 #aaff00,
- 3em 0 0 0.2em #aaff00, 2em 2em 0 0 #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 37.5% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 0 #aaff00, 2em 2em 0 0.2em #aaff00,
- 0 3em 0 0 #aaff00, -2em 2em 0 -0.5em #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 50% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 0 #aaff00,
- 0 3em 0 0.2em #aaff00, -2em 2em 0 0 #aaff00,
- -3em 0 0 -0.5em #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 62.5% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 0 #aaff00, -2em 2em 0 0.2em #aaff00,
- -3em 0 0 0 #aaff00, -2em -2em 0 -0.5em #aaff00;
- }
- 75% {
- box-shadow: 0 -3em 0 -0.5em #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 0 #aaff00,
- -3em 0 0 0.2em #aaff00, -2em -2em 0 0 #aaff00;
- }
- 87.5% {
- box-shadow: 0 -3em 0 0 #aaff00, 2em -2em 0 -0.5em #aaff00,
- 3em 0 0 -0.5em #aaff00, 2em 2em 0 -0.5em #aaff00,
- 0 3em 0 -0.5em #aaff00, -2em 2em 0 0 #aaff00,
- -3em 0 0 0 #aaff00, -2em -2em 0 0.2em #aaff00;
- }
- }
- #loader4 {
- font-size: 10px;
- margin: 20px 20px;
- float: left;
- text-indent: -9999em;
- width: 11em;
- height: 11em;
- border-radius: 50%;
- background: #ffffff;
- background: -moz-linear-gradient(left, #ff00ff 10%, rgba(255, 255, 255, 0) 42%);
- background: -webkit-linear-gradient(left, #ff00ff 10%, rgba(255, 255, 255, 0) 42%);
- background: -o-linear-gradient(left, #ff00ff 10%, rgba(255, 255, 255, 0) 42%);
- background: -ms-linear-gradient(left, #ff00ff 10%, rgba(255, 255, 255, 0) 42%);
- background: linear-gradient(to right, #ff00ff 10%, rgba(255, 255, 255, 0) 42%);
- position: relative;
- -webkit-animation: load4 1.4s infinite linear;
- animation: load4 1.4s infinite linear;
- }
- #loader4:before {
- width: 50%;
- height: 50%;
- background: #ff00ff;
- border-radius: 100% 0 0 0;
- position: absolute;
- top: 0;
- left: 0;
- content: ”;
- }
- #loader4:after {
- background: #ffffff;
- width: 75%;
- height: 75%;
- border-radius: 50%;
- content: ”;
- margin: auto;
- position: absolute;
- top: 0;
- left: 0;
- bottom: 0;
- right: 0;
- }
- @-webkit-keyframes load4 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- }
- }
- @keyframes load4 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- }
- }
- #load5,
- #loader5 {
- margin: 80px 50px;
- float: left;
- font-size: 25px;
- width: 1em;
- height: 1em;
- border-radius: 50%;
- position: relative;
- text-indent: -9999em;
- -webkit-animation: load5 1.1s infinite ease;
- animation: load5 1.1s infinite ease;
- }
- @-webkit-keyframes load5 {
- 0%,
- 100% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 1), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.5), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.7);
- }
- 12.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.7), 1.8em -1.8em 0 0 rgba(128, 0, 255, 1),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.5);
- }
- 25% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.5), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.7),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.5), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 37.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0em rgba(128, 0, 255, 0.5),
- 2.5em 0em 0 0 rgba(128, 0, 255, 0.7), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 50% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.5), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.7),
- 0 2.5em 0 0 rgba(128, 0, 255, 1), -1.8em 1.8em 0 0 rgba(128, 255, 0, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 62.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.5),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.7), -1.8em 1.8em 0 0 rgba(128, 0, 255, 1),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 75% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.5), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.7),
- -2.6em 0 0 0 rgba(128, 0, 255, 1), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 87.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.5),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.7), -1.8em -1.8em 0 0 rgba(128, 0, 255, 1);
- }
- }
- @keyframes load5 {
- 0%,
- 100% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 1), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.5), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.7);
- }
- 12.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.7), 1.8em -1.8em 0 0 rgba(128, 0, 255, 1),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.5);
- }
- 25% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.5), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.7),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.5), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 37.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0em rgba(128, 0, 255, 0.5),
- 2.5em 0em 0 0 rgba(128, 0, 255, 0.7), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 50% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.5), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.7),
- 0 2.5em 0 0 rgba(128, 0, 255, 1), -1.8em 1.8em 0 0 rgba(128, 255, 0, 0.2),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 62.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.5),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.7), -1.8em 1.8em 0 0 rgba(128, 0, 255, 1),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.2), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 75% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.5), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.7),
- -2.6em 0 0 0 rgba(128, 0, 255, 1), -1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2);
- }
- 87.5% {
- box-shadow: 0 -2.6em 0 0 rgba(128, 0, 255, 0.2), 1.8em -1.8em 0 0 rgba(128, 0, 255, 0.2),
- 2.5em 0 0 0 rgba(128, 0, 255, 0.2), 1.75em 1.75em 0 0 rgba(128, 0, 255, 0.2),
- 0 2.5em 0 0 rgba(128, 0, 255, 0.2), -1.8em 1.8em 0 0 rgba(128, 0, 255, 0.5),
- -2.6em 0 0 0 rgba(128, 0, 255, 0.7), -1.8em -1.8em 0 0 rgba(128, 0, 255, 1);
- }
- }
- #loader6 {
- margin: 60px 50px;
- float: left;
- font-size: 90px;
- text-indent: -9999em;
- overflow: hidden;
- width: 1em;
- height: 1em;
- border-radius: 50%;
- position: relative;
- -webkit-animation: load6 1.7s infinite ease;
- animation: load6 1.7s infinite ease;
- }
- @-webkit-keyframes load6 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.11em -0.83em 0 -0.42em #ff0000,
- -0.11em -0.83em 0 -0.44em #ff0000, -0.11em -0.83em 0 -0.46em #ff0000,
- -0.11em -0.83em 0 -0.477em #ff0000;
- }
- 5%,
- 95% {
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.11em -0.83em 0 -0.42em #ff0000,
- -0.11em -0.83em 0 -0.44em #ff0000, -0.11em -0.83em 0 -0.46em #ff0000,
- -0.11em -0.83em 0 -0.477em #ff0000;
- }
- 30% {
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.51em -0.66em 0 -0.42em #ff0000,
- -0.75em -0.36em 0 -0.44em #ff0000, -0.83em -0.03em 0 -0.46em #ff0000,
- -0.81em 0.21em 0 -0.477em #ff0000;
- }
- 55% {
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.29em -0.78em 0 -0.42em #ff0000,
- -0.43em -0.72em 0 -0.44em #ff0000, -0.52em -0.65em 0 -0.46em #ff0000,
- -0.57em -0.61em 0 -0.477em #ff0000;
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.11em -0.83em 0 -0.42em #ff0000,
- -0.11em -0.83em 0 -0.44em #ff0000, -0.11em -0.83em 0 -0.46em #ff0000,
- -0.11em -0.83em 0 -0.477em #ff0000;
- }
- }
- @keyframes load6 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.11em -0.83em 0 -0.42em #ff0000,
- -0.11em -0.83em 0 -0.44em #ff0000, -0.11em -0.83em 0 -0.46em #ff0000,
- -0.11em -0.83em 0 -0.477em #ff0000;
- }
- 5%,
- 95% {
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.11em -0.83em 0 -0.42em #ff0000,
- -0.11em -0.83em 0 -0.44em #ff0000, -0.11em -0.83em 0 -0.46em #ff0000,
- -0.11em -0.83em 0 -0.477em #ff0000;
- }
- 30% {
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.51em -0.66em 0 -0.42em #ff0000,
- -0.75em -0.36em 0 -0.44em #ff0000, -0.83em -0.03em 0 -0.46em #ff0000,
- -0.81em 0.21em 0 -0.477em #ff0000;
- }
- 55% {
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.29em -0.78em 0 -0.42em #ff0000,
- -0.43em -0.72em 0 -0.44em #ff0000, -0.52em -0.65em 0 -0.46em #ff0000,
- -0.57em -0.61em 0 -0.477em #ff0000;
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- box-shadow: -0.11em -0.83em 0 -0.4em #ff0000, -0.11em -0.83em 0 -0.42em #ff0000,
- -0.11em -0.83em 0 -0.44em #ff0000, -0.11em -0.83em 0 -0.46em #ff0000,
- -0.11em -0.83em 0 -0.477em #ff0000;
- }
- }
- #loader7:before,
- #loader7:after,
- #loader7 {
- border-radius: 50%;
- width: 2.5em;
- height: 2.5em;
- -webkit-animation-fill-mode: both;
- animation-fill-mode: both;
- -webkit-animation: load7 1.8s infinite ease-in-out;
- animation: load7 1.8s infinite ease-in-out;
- }
- #loader7 {
- margin: 60px 50px;
- float: left;
- font-size: 10px;
- position: relative;
- text-indent: -9999em;
- -webkit-animation-delay: 0.16s;
- animation-delay: 0.16s;
- }
- #loader7:before {
- left: -3.5em;
- }
- #loader7:after {
- left: 3.5em;
- -webkit-animation-delay: 0.32s;
- animation-delay: 0.32s;
- }
- #loader7:before,
- #loader7:after {
- content: ”;
- position: absolute;
- top: 0;
- }
- @-webkit-keyframes load7 {
- 0%,
- 80%,
- 100% {
- box-shadow: 0 2.5em 0 -1.3em #000000;
- }
- 40% {
- box-shadow: 0 2.5em 0 0 #000000;
- }
- }
- @keyframes load7 {
- 0%,
- 80%,
- 100% {
- box-shadow: 0 2.5em 0 -1.3em #000000;
- }
- 40% {
- box-shadow: 0 2.5em 0 0 #000000;
- }
- }
- #loader8 {
- margin: 30px 50px;
- float: left;
- font-size: 10px;
- position: relative;
- text-indent: -9999em;
- border-top: 1.1em solid rgba(255, 128, 0, 0.2);
- border-right: 1.1em solid rgba(255, 128, 0, 0.2);
- border-bottom: 1.1em solid rgba(255, 128, 0, 0.2);
- border-left: 1.1em solid rgba(255, 128, 0, 1);
- -webkit-animation: load8 1.1s infinite linear;
- animation: load8 1.1s infinite linear;
- }
- #loader8,
- #loader8:after {
- border-radius: 50%;
- width: 10em;
- height: 10em;
- }
- @-webkit-keyframes load8 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- }
- }
- @keyframes load8 {
- 0% {
- -webkit-transform: rotate(0deg);
- transform: rotate(0deg);
- }
- 100% {
- -webkit-transform: rotate(360deg);
- transform: rotate(360deg);
- }
- }
- </style>
- </head>
- <body>
- <div id=“loader1” ></div>
- <div id=“loader2” ></div>
- <div id=“loader3” ></div>
- <div id=“loader4” ></div>
- <div id=“loader5” ></div>
- <div id=“loader6” ></div>
- <div id=“loader7” ></div>
- <div id=“loader8” ></div>
- </body>
- </html>